ColorSnapper 2 — the macOS color picker app for designers & developers which makes it easy to collect, adjust, organize and export colors of any pixel of the screen. It is activated via a system-wide hotkey, giving you a magnifying glass to easily pick any pixel you need, even from retina displays. The resulting color is copied to clipboard in a format of your preference.
Whats new in ColorSnapper 2
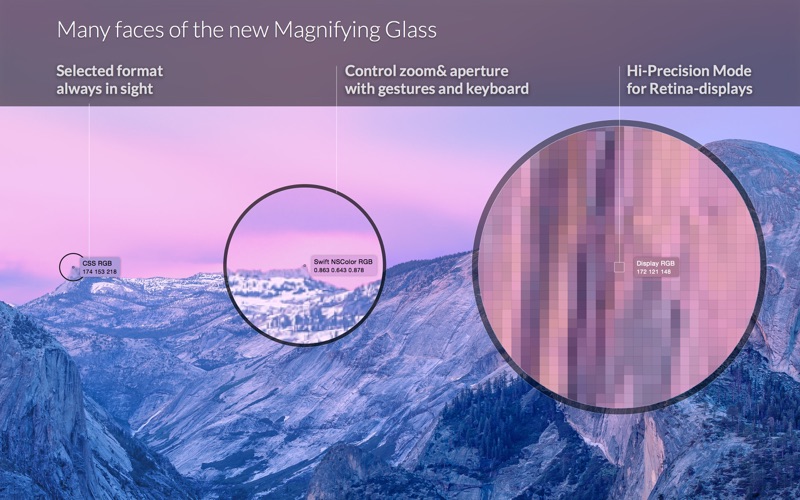
● New Magnifying Glass — the original ColorSnapper magnifying glass — introduced in 2010 and adopted by every modern color picker app since then — just got even better! It works perfectly with multiple displays, different resolutions and with different pixel density. You can switch between Spaces and Applications having the magnifying glass on the screen while controlling it with gestures and keyboard shortcuts.
● New Hi-Precision Mode allows you to choose every physical pixel on a retina screen, but also works great on displays with normal pixel density by increasing mouse sensitivity and magnification level.
● Export to Adobe® Photoshop® & Illustrator® — set foreground and background color in your favorite designer tool directly from ColorSnapper.
● Capture loupe image — new magnifying glass can be used as a review tool. Pressing P will copy the zoomed image to clipboard.
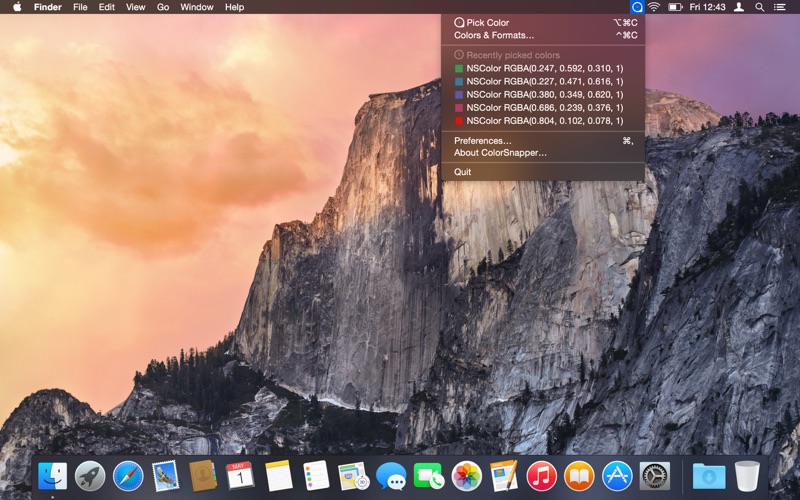
● Favorites & History — with ColorSnapper2 you can now organize, adjust & export colors without leaving the application. Add colors you regularly pick to the favorites or go back in time to hundreds of colors.
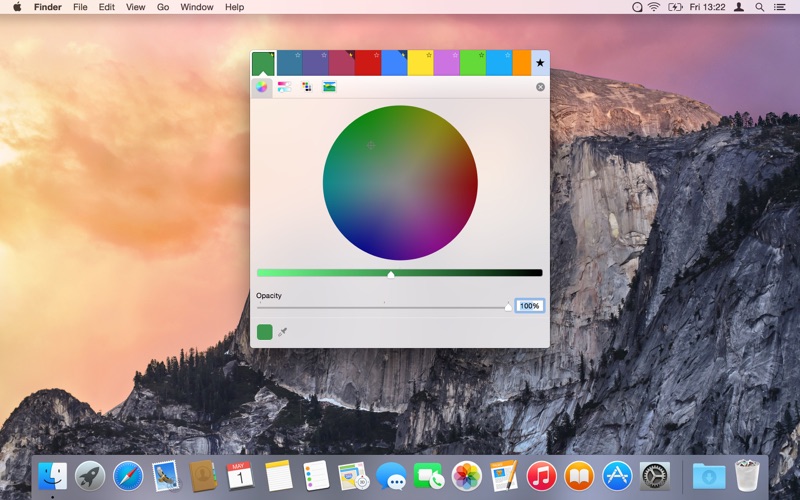
● Adjust colors — new user interface seamlessly integrates with the Apple’s Color Panel so you can adjust colors before you export them.
● Quick formats filter — just start typing to quickly search through more than 30 export formats.
● Automatic color profile conversion — converts colors picked from native macOS applications, including Safari and Xcode from the monitor’s color profile to sRGB. This means you’ll get the same RGB values as those used in your code.
● Code style — use flexible color values formatters to match your coding style. Along with all new supported formats, including CSS3, NSColor & UIColor, Swift, Android, Java, .NET and many more, this results in even faster developer workflow.
Visit http://ColorSnapper.com to find out more about these great new features.